Trascizione video
Ultimamente si parla tantissimo di Node.js e di javascript lato server. Però mi sono accorto che in realtà la percezione dei programmatori italiani, sia che javascript, è uguale ad un linguaggio scadente. Anzi, molti non lo considerano neanche un vero linguaggio di programmazione. E di conseguenza anche tutte le tecnologie che derivano da javascript, quindi Node, Express, e così via. E questo è altamente sbagliato e non vanno a capire quelle che sono le reali potenzialità di un sistema come Node. Quindi… Benvenuto o benvenuta allo spiegone del mese! Il video in cui do una risposta definitiva ad un singolo problema. In questo spiegone del mese di Ottobre ti andrò a spiegare cos’è Node.js e come funziona. Quindi iniziamo.
Ciao, io sono Alberto Olla del sito imparareaprogrammare.it e lo so, sono in ritardo. Questo doveva essere lo spiegone del mese di Settembre, ma siamo in Ottobre. Pazienza Comunque ho fatto così ritardo per due motivi e sono sicuro che ti piaceranno entrambi.
- Il primo: perché sto preparando un regalino speciale che riguarda proprio Node.js che ti andrò a svelare alla fine del video.
- E il secondo motivo è che sto collaborando assieme ad un programmatore per la scrittura di un libro, in cui andremo ad insegnare quelle che sono le basi della programmazione o comunque della creazione di siti internet, ok? Se sei interessato, ti lascio il link in descrizione del progetto che è in Crowdfunding, quindi vuol dire che chiunque può donare. Io all’interno del progetto mi occupo del tutoraggio degli studenti, quindi li andrò a seguire in un percorso di formazione completo dall’inizio alla fine.

Ad ogni modo: Parliamo di Node.js! Innanzitutto quando io qualche anno fa ho iniziato a studiare Node.js mi sono ritrovato davanti questa definizione che è esattamente la stessa definizione che ti troverai davanti anche tu se vai nel sito ufficiale.
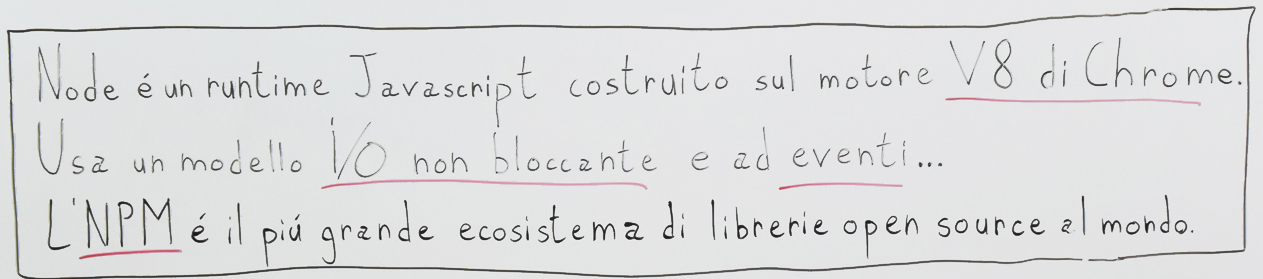
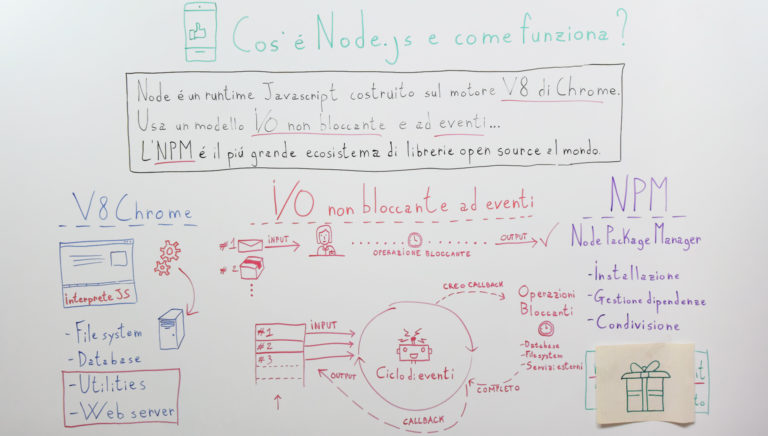
Ovvero Node.js è un runtime Javascript costruito sul motore V8 di Chrome. Usa un modello I/O non bloccante e ad eventi. E l’Npm è il più grande ecosistema di librerie open source al mondo.
Ora la mia faccia quando ho letto questa roba era tipo: “mh? cosa mi stai dicendo? non capisco assolutamente nulla.” Quindi le situazioni sono due: Se tu leggendo questa definizione hai capito tutto, questo video non ti serve assolutamente a nulla e puoi andare direttamente alla fine, al regalino finale.
Se invece hai avuto la mia stessa reazione in questo video ti andrò a spiegare passo per passo ogni singola cosa che c’è scritta qui dentro. Perché è qui dentro che c’è scritto esattamente cos’è Node.js. Ok. Iniziamo con la prima frase. Node.js è un runtime Javascript costruito sul motore V8 di Chrome. Partiamo da qua.
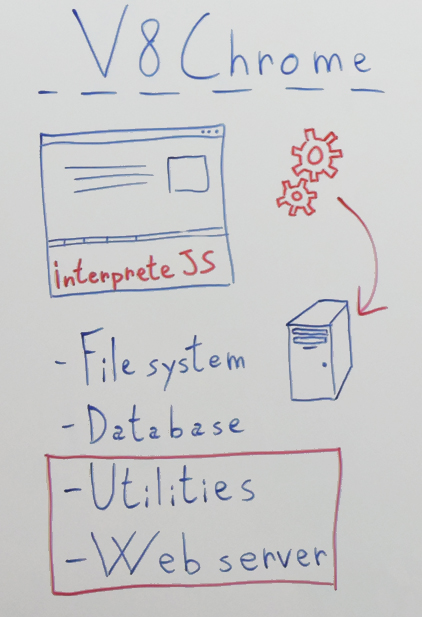
Il v8 di Chrome

Che cos’è? Innanzitutto Chrome cos’è. È il browser quindi quel programmino che ti serve per navigare su internet. Esattamente come Firefox, Internet Explorer, Safari, insomma tutti gli altri. Ok. Cos’hanno tutti i browser in comune? Una cosa che viene chiamata interprete javascript. Adesso te la spiego.
Immaginati di andare su google.it Tu vai su google, schiacci invio, e il tuo browser cosa fa? Va a caricare quella che è la pagina di Google. Quindi andrà a caricare l’html, il css e poi cosa molto importante, se trova degli script javascript, lui li esegue nel determinato momento in cui li trova, quindi sta caricando la pagina e qui abbiamo il runtime javascript. Cioè javascript che viene eseguito nel tempo di esecuzione della pagina, quindi nel momento in cui la pagina sta caricando abbiamo detto che tutti i browser hanno un interprete javascript, ma cos’ha di speciale l’interprete di Chrome, che viene chiamato v8. Ha di speciale due cose:
- La prima è che è molto performante. Cioè esegue i codici javascript in maniera molto veloce e usa poche risorse. Questo è un grande vantaggio.
- La seconda, il secondo vantaggio del v8 è che è open source, quindi vuol dire che il codice è completamente aperto, è libero. Tutti lo possono prendere. Lo possono modificare. Lo possono riusare in altri progetti.
E qui qualcuno ha pensato “ma perché non prendiamo il motore di Chrome che esegue i codici javascript? Lo togliamo dal browser, quindi lo sleghiamo dal contesto della pagina internet e lo portiamo da qualche altra parte, per esempio all’interno di un pc, quindi all’interno di un server”, ok? In questo momento c’è stata una rivoluzione. Perché per la prima volta nella storia possiamo andare ad utilizzare javascript per fare delle azioni che non era mai stato possibile fare prima. Come per esempio andare a interagire con il file system. Quindi andare a leggere dei file nell’hard-disk. Andare a scrivere, modificare, ma anche fare delle richieste al database. Quindi connettersi, fare delle query e così via. E qui che c’è stata un’enorme rivoluzione!
Ma qualcuno potrebbe pensare: Sì, ok, possiamo utilizzare javascript per fare queste due operazioni che prima non si potevano fare quindi diciamo che possiamo utilizzarlo all’interno del backend, quindi per la creazione dei siti internet o di servizi ipi per l’applicazione in mobile. Ma perché utilizzarlo? Che vantaggi ci porta? Dal momento che linguaggi backend ce ne sono tantissimi. Nel precedente spiegone ne abbiamo visti quelli che sono i principali. Ognuno ha le sue peculiarità. Quindi perché utilizzare Node.js all’interno di un server, che vantaggi ci dà? E qui andiamo alla seconda frase.
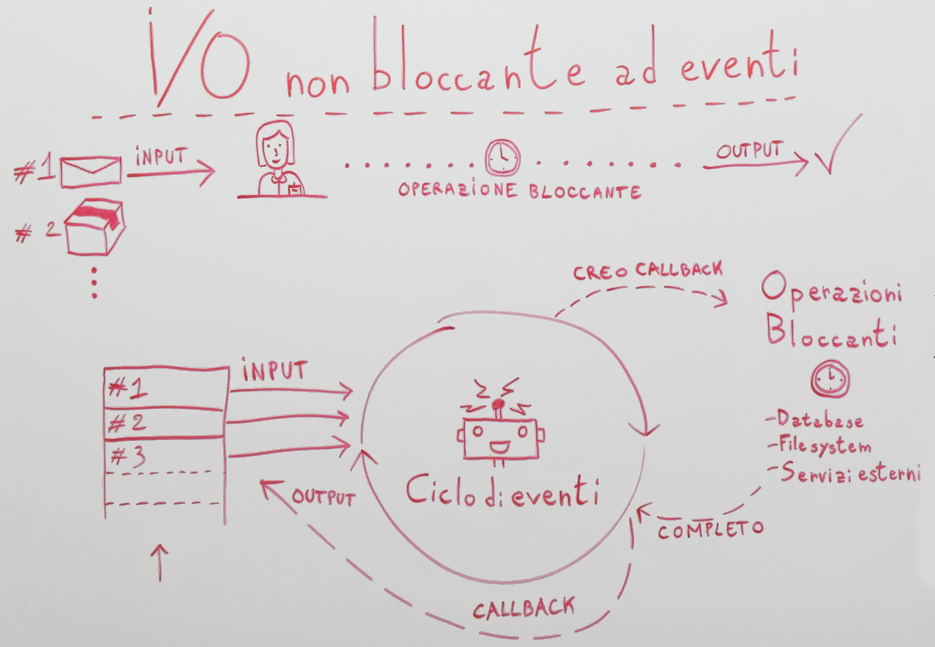
Modello I/O non bloccante e ad eventi

Cerchiamo di capirlo piano piano perché questa è la parte principale per cui Node.js è così forte e così interessante. Allora: Innanzitutto partiamo da I/O.
Cosa significa I/O?
Sta per Input e Output. Ora, cosa vuol dire input output quando parliamo di un sito internet? Immagina di fare una ricerca su google e scrivi Stranger Things, ok. Quindi tu sei qua, scrivi Stranger Things, invii la richiesta al server di google. Quindi il server di google riceve i tuoi dati, riceve i dati in input. Li elabora e ti restituisce un output. Quindi ti restituisce delle informazioni. E quindi qui abbiamo l’input e l’output. Trasferimento di dati, ok? Questo è ciò che vuol dire I/O.
Cosa significa I/O bloccante?
Parliamo di non bloccante. Per farti capire il concetto di non bloccante, bisogna prima capire il concetto di bloccante. Infatti l’I/O bloccante è quello che viene usato nel 99,99% dei casi in tutti quelli che sono i siti internet normali, quindi quelli che sono i linguaggi classici diciamo PHP, java, Python, Ruby, C#. Tutti quelli che abbiamo visto nello spiegone precedente, ok? Tutti usano questo sistema, ovvero l’I/O bloccante. Questo qui e adesso te lo vado a spiegare.
Immaginiamo per esempio questo video. Il video di Facebook, ok? Riceve cento reazioni tutte nello stesso secondo. Quindi qualcuno lo condivide, qualcuno mette il like qualcuno mette il cuore qualcuno si arrabbia. Insomma, varie reazioni diverse. Che cosa accade all’interno del server di Facebook quando riceve tutte queste cento reazioni in un secondo? Accade questo: Innanzitutto crea una coda di reazioni. Una coda di quelli che sono i vari input. Gli input non sono altro che le reazioni. Quindi che ne so io metto il like, allora io passo al server di Facebook il fatto che io voglio mettere il like e così via. Il server di Facebook cosa fa? Per ogni singolo input che riceve, crea qualcuno che gestisca quell’input. Quindi una sorta di operatore.
All’interno del server quest’operatore è una sorta di processo o thred, dipende dal linguaggio che stiamo utilizzando. Però tendenzialmente è una sorta di omino che va a gestire quella singola richiesta. Quindi dice: “ok, l’utente x mi sta inviando questi dati, quindi io creo qualcuno che li gestisca, quindi prendo le tue informazioni e le elaboro, che cosa dovrà andare a fare quest’operatore?” Nel caso di mettere il like, va a contattare il database e dice “database, inserisci questo like all’interno del nostro sistema, all’interno dei nostri dati e salva il fatto che l’utente x, Luca, ha messo il like al video di Alberto.” Questa si chiama operazione bloccante perché in realtà quest’operatore non sta andando a fare un’azione direttamente, ok? Ma sta andando a contattare qualcun altro che faccia la modifica. In questo caso sta andando a contattare il database che faccia la modifica, ok? Quindi in questo momento, da qui a qui, l’operatore sta aspettando che il database gli dia l’informazione, gli dica “ok ho fatto la modifica, puoi restituire l’output all’utente”. Quindi l’icona del pollice in su diventa azzurra, per intenderci. Quindi da qui a qui l’operatore praticamente è fermo e aspetta che il database gli dia una risposta .
Questa è un’operazione bloccante perché l’operatore o il thred non fa assolutamente niente fintanto che il database non gli restituisce l’output. L’altra cosa importante è che quando l’output viene restituito all’utente, l’operatore muore. Cioè viene completamente eliminato. Perché l’operatore viene eliminato e gestisce una sola richiesta di una sola persona? Perché la creazione di operatori fa consumare quelle che sono le energie del server, quindi quando noi andiamo a creare gli operatori andiamo a prendere un pezzettino di CPU, un pezzettino di RAM e di conseguenza avere tanti operatori attivi nello stesso momento. Quindi andare a gestire tante richieste nello stesso momento ci va a consumare quelle che sono le risorse del nostro server e questo procedimento viene eseguito per ogni singola richiesta.
Ora la cosa importante da notare è questa. Quando l’operatore si trova qui, quindi quando è bloccato in attesa che il database gli risponda, in realtà sta comunque consumando quelle che sono le risorse del server. Quindi anche se l’operatore non fa niente sta consumando le risorse. E se io ho 100 operatori, vuol dire che vengono consumate 100 risorse. Se ne ho 1000, se ne ho 2000, dipende da quante sono le connessioni che il mio sito riceve o la mia app riceve nello stesso istante, sto andando a consumare quelle che sono le risorse del server. Questa è una cosa molto importante. E inutile soprattutto perché non sto facendo assolutamente niente.
Cos’è l’I/O non bloccante?
Node.js ha detto: Questo procedimento viene usato da tutti però secondo me non è proprio l’ideale, proviamo a pensare a qualcosa di differente, e infatti. L’hanno fatto ovvero è questo. Innanzitutto non abbiamo più un operatore per ogni input che riceviamo, ma abbiamo solo un operatore, sempre, perenne. Non possiamo avere più operatori Ce n’è soltanto uno. Una sorta di robottino, qualcosa di diverso dagli operatori classici. Proviamo ad immaginare un server di Facebook che non utilizza più il sistema bloccante, che è quello che viene utilizzato in PHP, ma bensì utilizzi il sistema non bloccante di Node.js. Adesso vi spiego come funzionerebbe.
Immaginiamo sempre di ricevere 100 connessioni al secondo. Anzi le 100 reaction, condivisioni, mi piace e quant’altro. Node farebbe questo: le ordinerebbe tutte in ordine di arrivo e poi prenderebbe la prima, vedrebbe che sono degli input e li inserirebbe all’interno del suo sistema e quindi dice “ok, cosa devo fare qui? Devo mettere un like, però il like non è altro che una modifica al database, quindi devo andare a contattare il database per fare qualcosa.” E dice attenzione questa è un’operazione bloccante, quindi io Node.js non la gestisco. E cosa fa? Contatta il database gli dice di fare l’operazione, ma qua fa una cosa molto importante.
Ovvero crea una callback. Cos’è? È una sorta di “richiamami”, quindi dice “database, fai quest’operazione, metti like al video da parte di Luca, però stai molto attento perché quando tu hai finito di fare il tuo lavoro mi devi richiamare, mi devi avvisare, ti creo la callback.” Non rimane fermo in attesa che il database gli dia una risposta, ma va avanti ed esegue altre operazioni. Per esempio l’operazione del secondo input. Ok, il secondo input è sempre una modifica e quindi andrà a creare un’altra callback e va avanti. Quindi non rimane mai fermo e va a gestire tutte le richieste che noi abbiamo ricevuto. Ovviamente andando da qui a qui stiamo parlando di frazioni di millesimi di secondo. Proprio dei tempi veramente minimi.
L’utente in realtà non si accorge che è in una sorta di attesa, i dati vengono eseguiti uno dopo l’altro, però i tempi sono talmente brevi che non se ne accorge nessuno. Quindi Node.js riesce a gestire tutte queste richieste in maniera molto veloce. Adesso parliamo di quelli che sono gli eventi, ok? Immaginiamo che il database abbia finito di effettuare la prima operazione. Quindi l’operazione dell’utente 1. Che cosa fa? Restituisce a Node.js i dati ed è qui che si attiva la callback, quindi il richiamo Node.js prende i dati che il database gli ha passato e li restituisce in output all’utente 1. Quindi l’utente effettivamente vede la pagina, vede il like e così via. Ora. Che cos’è appena successo?
Quali sono le grandi differenze con i linguaggi backend tradizionali?
Qui con un solo operatore siamo andati a gestire 100 richieste senza mai sprecare le risorse, e questa è la grande potenza di Node.js. Che noi con un server che ha delle risorse molto misere, quindi con poca ram poca cpu. Possiamo andare a gestire un’enorme quantità di richieste al secondo e questo è fantastico ed è per questo che si è diffuso così rapidamente e ha diciamo surclassato e sostituito quelli che sono i linguaggi backend classici in tantissime aziende importanti, mondiali nel web. Perfetto. Ora sai che cosa vuol dire I/O non bloccante ed eventi, quindi hai capito proprio il suo funzionamento e le sue potenzialità.
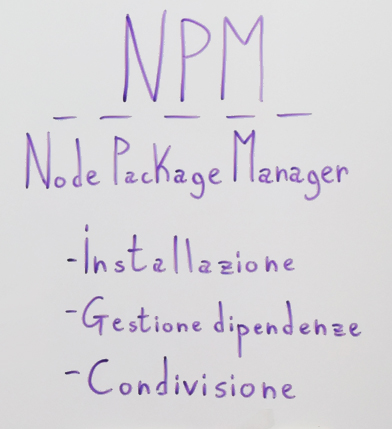
NPM

Passiamo alla terza frase: l’Npm è il più grande ecosistema di librerie open source al mondo. Innanzitutto dobbiamo capire cos’è l’Npm. Sta per Node Package Manager. Te lo spiego con un esempio molto semplice. Immagina di voler realizzare un sito internet o un’app e di voler inserire il login di Facebook integrato. Ora. Hai varie scelte.
- La prima: vai nella documentazione di Facebook, ti guardi quelle che sono le librerie o comunque le sorgenti per poterlo integrare all’interno del suo sistema e man mano te lo vai a scrivere. Quindi guardi come funziona e poi te lo scrivi tu all’interno del tuo sito. Quindi crei tu a manina quella che è l’integrazione tra il tuo sistema e quello di Facebook. Ok, questa è la prima scelta, lo scrivi tu.
- La seconda: vai su google e cerchi qualcuno che l’abbia già scritto, prendi i suoi codici, li trascini all’interno del tuo progetto e li vai a riutilizzare.
- E il terzo è proprio questo: l’Npm. Ovvero vai in un sistema di librerie già pronte e già scritte da altri sviluppatori e già catalogate soprattutto in cui puoi effettuare delle ricerche, selezionare qual è il pacchetto che ti interessa, quindi in questo caso il pacchetto che integra il login di Facebook e lo puoi installare all’interno del tuo progetto con una singola riga di comando. Dopo che l’hai installato lo puoi subito utilizzare quindi non devi andare a scrivere nulla di quello che è il reale funzionamento del login, ma ti basta semplicemente selezionare il pacchetto, installarlo nel tuo sistema e andare a richiamare quelle che sono le funzioni che ti interessano.
È fantastico! È come se fosse una sorta di plug in esterno di wordpress. O di firefox. Questo è veramente utile. La cosa importante di questo è che si va a fare un riutilizzo del codice. Perché ogni qualvolta che uno sviluppatore nel mondo scrive un codice o comunque un qualcosa che può essere utilizzato e può essere utile ad altri sviluppatori lo inserisce all’interno dell’Npm quindi all’interno della libreria cosicché tutti lo possano utilizzare. Quindi questo è veramente bello.
La seconda grande cosa importante cosa dell’Npm è la gestione delle dipendenze. Cioè. Immagina di voler installare il pacchetto del login di Facebook all’interno del tuo sistema, quindi lo installi. Lanci la riga di comando, ma questo pacchetto dipende da tanti altri piccoli pacchettini, ok? L’Npm che cosa fa? Gestirà al tuo posto l’installazione di tutte le dipendenze, quindi di tutti i piccoli pacchetti dal quale dipende quello principale, ovvero il login di Facebook. E quindi ti fa questa installazione con una semplice riga tu non devi preoccuparti di nulla.
Altra cosa molto carina dell’Npm e quindi di queste dipendenze, è questa: immagina di aver creato un bel progetto, un progetto molto grosso con Node. Abbiamo quindi installato 20, 30, 40 pacchetti, ok? Quindi il tuo progetto, tecnicamente, dipende da questi 40 pacchetti, cioè senza questi 40 pacchetti il tuo progetto non funziona. Quindi non avresti il login di Facebook. Magari non avresti delle integrazioni particolari con il database e così via. Ora. Se tu vuoi spostare questo progetto da un server ad un altro, se lo vuoi passare ad un amico, non è che devi spostare anche tutti questo 40 pacchetti perché ovviamente hanno tanti file al suo interno, hanno tante dipendenze, insomma diventa pesante. Ma che cosa puoi fare? Tramite l’Npm puoi spostare semplicemente un piccolo file che si chiama Package.json e all’interno di questo file c’è la lista di quelli che sono i pacchetti che tu hai installato, ok? Quindi cosa devi fare: supponiamo che vuoi spostarlo da un server a un altro? Sposti tutti i tuoi codici. Il cuore della tua applicazione, quello che tu sei andato a scrivere, lo sposti, sposti anche questo piccolo file e poi all’interno del nuovo server ti basterà lanciare una riga di comando e l’Npm si preoccuperà di installare tutti i pacchetti che tu avevi qui dentro anche all’interno del nuovo. Senza che tu però li abbia trasferiti manualmente. Questo è molto utile.
Un altro grande punto a favore dell’Npm è la condivisione. Questo perché c’è una community enorme di sviluppatori Node.js, di sviluppatori javascript, di sviluppatori in generale che ogni giorno creano dei pacchetti e dei codici che rendono completamente gratuiti e liberi all’interno dell’Npm così che tutti li possano utilizzare. Questo è fantastico! Inoltre, un’altra cosa che voglio farti notare è questa: l’Npm è il più grande ecosistema di librerie opensource al mondo, ma com’è possibile questo? Node e di conseguenza l’Npm sono nati praticamente ieri rispetto a tutti quelli che sono i linguaggi backend classici. Node è ancora un minorenne in confronto a java, PHP e tutti gli altri. Quindi com’è possibile che in così poco tempo sia diventato il più grande ecosistema di librerie opensource? Questo è veramente fantastico e ci fa capire quella che è la potenza degli sviluppatori javascript. Ma soprattutto dei Node.js e di quanto ha impattato all’interno di tutto l’ambiente dello sviluppo web e dello sviluppo in generale perché viene utilizzato anche in altri sistemi.
Conclusioni

Quindi, abbiamo finito. È arrivato il momento del regalino finale. Adesso ti voglio raccontare una storia: dopo che lancio ogni spiegone ricevo delle mail dove le persone mi fanno i complimenti, mi fanno qualche critica costruttiva il che fa sempre bene e qualcuno mi chiede “ma Alberto dove posso trovare delle tue lezioni più pratiche? Cioè dove magari andiamo a vedere dei codici? Dove magari facciamo qualche esperimento e così via?”. E in realtà lì subito vado a consigliare il mio corso di programmazione però soltanto per chi non sa programmare. Ma chi sa già programmare non ho nulla da consigliare.
Quindi mi è venuto in mente di fare una cosa Ero sicurissimo che dopo questo video avrei ricevuto tanti messaggi in cui mi veniva chiesto “ma dove fai i tuoi video dove fai degli esperimenti con Node, con Express e tutti quelli che sono i vari framework e così via?”. E mi è venuto in mente di anticipare queste richieste e quindi di creare una sorta di regalino finale. Ovvero: la nodeacademy.it un sito internet in cui vado a inserire dei video, dei tutorial, delle guide, completamente gratuite su quello che è Node e su tutto quello che è l’ecosistema che gli sta attorno, quindi lo Stack Mean, Express. Ti lascio un link in descrizione cui puoi accedere e puoi inserire la tua email. In questo modo appena andrò a creare un video o un contenuto in generale te la mando direttamente nella casella, ok? Ora il video è finito.
Come sempre non ti chiedo di lasciare un like, non mi interessa così tanto ricevere il tuo like, mi interessa molto di più sapere quella che è la tua opinione, quindi ti chiedo di lasciare un commento qui sotto, scrivimi un messaggio, dimmi qualcosa, dimmi cosa ne pensi di Node, se sei interessato ad avere qualcosa di particolare. Inoltre se vuoi scegliere l’argomento dello spiegone del prossimo mese, quindi del mese di Novembre, ti invito a venire nella developer society, il gruppo chiuso che ho creato per gli sviluppatori. Trovi il link in descrizione in cui troverai un sondaggio. In questo sondaggio puoi votare quelli che sono gli argomenti proposti dagli altri sviluppatori, oppure puoi proporne uno tu stesso. L’argomento più votato verrà utilizzato per lo spiegone del prossimo mese. Ok, qui abbiamo finito.
Ciao!

Commenti