Trascizione video
Ricevo sempre più messaggi ed email, da parte di persone e studenti, in cui mi fanno delle domande di programmazione. Però mi sono accorto che queste domande non sono domande tecniche. Non mi dicono: “Ho problemi con questo codice, aiutami”. No, mi fanno più domande relative all’orientarsi. Quindi: quale linguaggio scegliere? Qual è la migliore tecnologia da usare? E così via. Mi è venuta in mente una cosa. Perché non prendere una singola problematica ogni mese e andare a spiegarla in ogni punto? Quindi andare a sviscerarlo, valutare i PRO e i CONTRO di ogni approccio e così via. Questo mese di Giugno andremo a vedere “Come creare un’app”. Tutti i modi per poter creare un’applicazione. Quindi: benvenuto, o benvenuta, allo spiegone del mese: come creare un’applicazione.
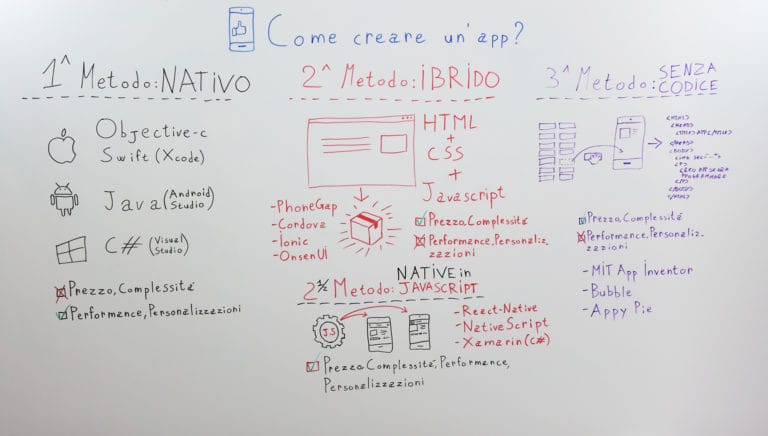
Ciao. Io sono Alberto Olla e sono il creatore del sito imparareaprogrammare.it. Oggi andremo a vedere come poter creare un’applicazione. Andremo ad analizzare tutti quelli che sono i metodi. Partiamo dal primo metodo.
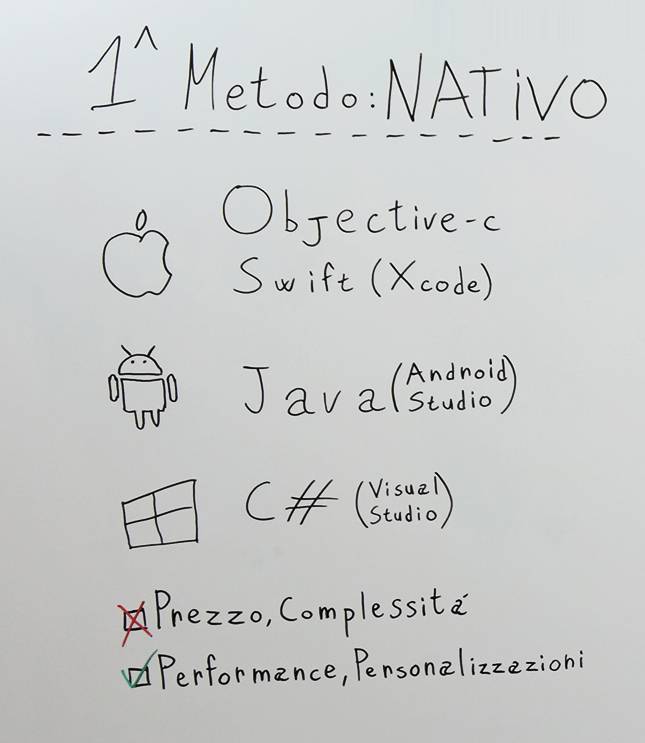
Metodo Nativo

Innanzitutto devi capire che cosa vuol dire “nativo”. Ti ricordi gli indiani americani chiamati anche pellerossa? I nativi d’America. Ok, il concetto è molto simile. Immaginati le varie piattaforme. iOS, Android e Windows Phone. Ogni piattaforma ha un linguaggio detto “Nativo”. Cioè: se noi vogliamo andare a creare un’applicazione per iOS dobbiamo utilizzare il linguaggio Objective-C oppure Swift. Se noi vogliamo creare un’applicazione per Android dobbiamo utilizzare Java. Mentre se c’è ancora qualcuno che crea applicazioni per Windows Phone, andrà ad utilizzare un linguaggio C#. Ok? Quindi, che cosa vuol dire questo? Se noi abbiamo l’idea di creare una nuova applicazione, l’applicazione del futuro, il Social Network migliore del mondo, e lo vogliamo creare per due sistemi operativi, quindi iOS e Android, e lo vogliamo fare col metodo Nativo, dovremo andare a scrivere il nostro codice in due linguaggi diversi. Quindi: su iOS in Objective C o Swift. Su Android in Java. Che cosa vuol dire?
Questo ci porta ai Pro e ai Contro
I contro: il Prezzo. Se noi dobbiamo creare due applicazioni diverse in due linguaggi completamente diversi, dobbiamo assumere due persone diverse. Due esperti diversi. Un esperto di Java su Android e l’altro esperto iOS. Quindi prezzo. Costo: ci costa. Aspetto negativo, sicuramente. Complessità. Tutti questi linguaggi sono dei linguaggi, diciamo, non molto semplici da utilizzare. Per poterli utilizzare, dobbiamo avere delle forti e delle solide basi di programmazione. Altrimenti non possiamo fare niente. Sicuramente c’è un aspetto di complessità molto importante rispetto a quelli che sono gli altri metodi che vedremo tra poco. Quindi, questi erano gli aspetti negativi.
Ma passiamo anche a quelli positivi, perché ci sono, ovviamente. Altrimenti non utilizzerebbe nessuno questo metodo. Aspetti positivi. Performance. Ovviamente, le prestazioni dell’applicazione. Chiariamoci: perché? Perché se noi dobbiamo utilizzare quello che è il linguaggio Nativo di ogni piattaforma possiamo andare ad utilizzare nel miglior modo possibile le risorse del cellulare. Con risorse intendiamo magari la CPU, la RAM del cellulare, ma anche tutte quelle che sono le funzioni aggiuntive. Quindi: GPS, fotocamera e così via. Possiamo andarle a sfruttare nel miglior modo possibile.
Altro aspetto molto positivo, le Personalizzazioni. Se ci viene in mente di fare una modifica particolare, che sia un’interfaccia, una funzione animata e quant’altro, differenziarci completamente sia da un aspetto della funzionalità in sé dell’applicazione, sia da un aspetto estetico, lo possiamo fare benissimo con il metodo Nativo avendo delle ottime performances e avendo, dal punto di vista di quelli che sono i Tool per poter programmare per ogni singola piattaforma, abbiamo gli strumenti che ci consentono di poter personalizzare in maniera molto elevata quelle che sono aspetto e funzioni. Partendo da quelli che sono gli aspetti negativi del metodo Nativo, andiamo a spostarci sul secondo metodo.
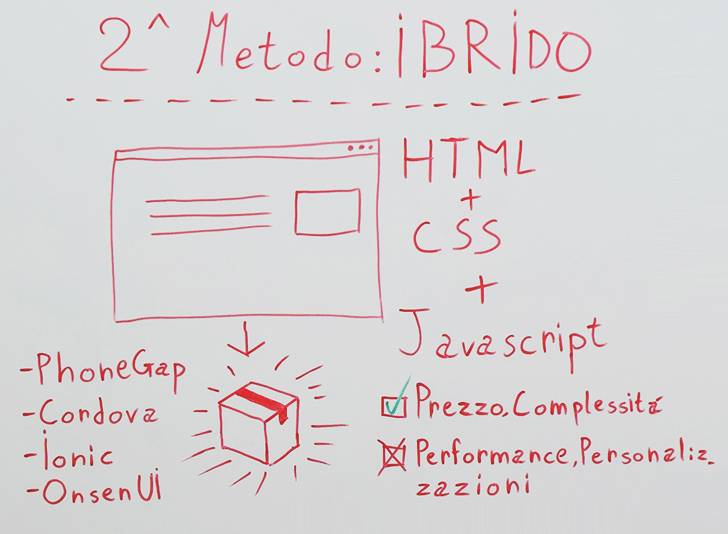
Metodo Ibrido

Facciamo un piccolo riepilogo. Questa è una pagina Internet. La pagina Internet è formata da HTML e CSS. HTML e CSS non sono dei linguaggi di programmazione, come qualcuno di voi potrà pensare. Bensì sono dei linguaggi che servono: nello specifico l’HTLM per identificare la struttura della pagina Internet. In questo caso con l’HTML possiamo andare a definire l’immagine, il testo, il bottone e così via. Il CSS invece ci serve per poter andare a definire quello che è lo stile della nostra pagina, per renderla più bella. Quindi i colori, lo sfondo, magari i bottoni, come sono colorati, la dimensione del testo, il colore del testo. HTML e CSS ci servono per definire e abbellire la nostra pagina Internet. E poi Javascript.
Che cos’è Javascript? Javascript è un vero linguaggio di programmazione che possiamo inserire all’interno della nostra pagina per renderla dinamica. Ti faccio un esempio pratico. Se tu vai su Youtube e scrivi “gattini”, vedrai che nella barra di ricerca ti appariranno “gattini dolci”, “gattini piccoli”, e così via… Dei suggerimenti che potrai andare a selezionare. Quello vuol dire che Javascript è entrato in azione, che ha modificato l’HTML per rendere la pagina più dinamica. Questo è un utilizzo di Javascript. Se tu vai col tuo computer su Youtube e fai la ricerca, avrai la lista di tutti questi suggerimenti. Se fai esattamente la stessa cosa dal Browser del tuo Smartphone, quindi su Safari, Chrome, quello che utilizzi sullo Smartphone, vedrai esattamente la stessa scelta. Lo stesso box che appare con gli stessi suggerimenti. Che cosa vuol dire questo? Che HTML, CSS e Javascript possono essere utilizzati e visualizzati da ogni singolo dispositivo che possa andare su Internet, tendenzialmente. Quindi che abbia un Browser per poter navigare.
Qualcuno ha pensato: “Ma perché devo sviluppare un’app Nativa andando ad utilizzare dei linguaggi che sono complessi, per ogni singola piattaforma, quando in realtà posso creare un sito Internet con HTML e CSS, che come ho detto non sono linguaggi di programmazione quindi sono molto semplici da utilizzare, e utilizzando solo Javascript, quindi UN solo linguaggio di programmazione, per poter creare un sito che somigli ad un’app ma in realtà utilizza tecnologie diverse da “impacchettare” e poi da utilizzare in ogni singola piattaforma?”
Quindi, scrivo il codice una volta in Javascript, HTML e CSS, e lo “sputo” su tutte le piattaforme diverse. Ovviamente per fare questo dovrò “impacchettare” la mia applicazione. Deve poter essere installata sui vari dispositivi, dev’essere disponibile nel PlayStore, o comunque nei vari Store di ogni singola piattaforma, ma deve anche poter interagire con quelle che sono le risorse del cellulare. Cioè: poter leggere la rubrica, poter guardare la libreria delle foto, azionare la videocamera, e l’hanno fatto. C’è, è disponibile. Si possono usare due strumenti, che sono praticamente identici. Ovvero: PhoneGap e Cordova. Questi due strumenti ci permettono di “impacchettare” tutta la nostra applicazione creata in HTML, CSS e Javascript e renderla una vera applicazione che noi possiamo installare sul nostro smartphone e che può interagire con quelle che sono le risorse del cellulare. Fermiamoci un attimo qua.
Andiamo a vedere quelli che sono i Pro e i Contro
Come Pro, sicuramente abbiamo il Prezzo. Perché il Prezzo? Perché andare a creare un’applicazione con questi linguaggi (abbiamo detto: due non sono linguaggi di programmazione ed uno è un vero linguaggio di programmazione e con la nostra applicazione che può essere utilizzata in tutti i dispositivi diversi, quindi in tutte le piattaforme diverse) è un grande risparmio di Prezzo. Non devo più andare ad assumere due sviluppatori esperti in linguaggi che sono molto complessi. Mi basta assumere uno sviluppatore esperto in linguaggi che diciamo potrebbero anche non essere complessi. HTML e CSS non sono complessi. Javascript: dipende dal livello di utilizzo, tendenzialmente può anche essere abbastanza scarso. Può costarmi poco. Sicuramente il prezzo è un grandissimo vantaggio. Un Pro dello Sviluppo Ibrido.
Secondo vantaggio. La Complessità. Ragazzi, Javascript si può usare in vari modi. Ok? Sicuramente lo possiamo usare anche a degli altissimi livelli, con le nuove tecnologie che ci sono adesso. Tendenzialmente con un approccio Ibrido lo possiamo utilizzare anche ad un bassissimo livello. Unito a HTML e CSS è sicuramente meno complesso ed è molto semplice creare un’applicazione di questo tipo rispetto al creare un’applicazione Nativa. Questo però ci porta agli aspetti negativi. Ovviamente, se è così facile fare applicazioni Ibride, vuol dire che la loro qualità non è poi così eccellente. Diciamo “qualità”, tra virgolette. Perché? Perché abbiamo le performance, quindi i Contro, che sono sicuramente negative rispetto alle nostre applicazioni Native.
Che cosa vuol dire questo? Che se noi andiamo a creare un’applicazione Ibrida, che magari ha tantissimi contenuti, che ha tantissime immagini, ha degli effetti, potrebbe anche andare a scatti perché non riesce a sfruttare appieno quelle che sono le risorse del dispositivo. Immaginiamoci: è una sorta di pagina Internet ma confezionata come se fosse un’applicazione. Quindi quando noi apriamo l’app stiamo in realtà aprendo il nostro Browser. Cioè, stiamo aprendo Safari, stiamo aprendo Chrome. Ok? Noi stiamo guardando quello che Chrome vede attraverso una sorta di cornice. Cornice confezionata come se fosse un’app, però tendenzialmente non lo è. Quindi sicuramente le performance sono un aspetto negativo.
Personalizzazioni. Come abbiamo detto, la nostra applicazione è all’interno di una cornice. Quella cornice non è altro che Chrome, il Browser, Safari, o quello che è. Quello che analizza l’HTML, CSS e Javascript e lo mostra. La nostra app, per poter uscire da questa cornice, quindi per poter contattare quelle che sono le risorse del dispositivo (quindi la fotocamera, GPS, ecc), non può farlo da sola, ovviamente. Deve utilizzare delle Librerie, chiamiamole così. Ovvero PhoneGap o Cordova. Sono solo queste due che ci permettono alla nostra app di uscire e di poter contattare la videocamera, la lista dei contatti del cellulare. Quindi noi possiamo creare delle funzioni che siano esterne dalla nostra app, che interagiscano col dispositivo, soltanto in base a quelle che sono le funzioni che PhoneGap e Cordova ci permettono di utilizzare. Quindi ovviamente abbiamo un livello di personalizzazione più limitato rispetto allo sviluppo Nativo.
Qui c’è da dire una cosa. Le app Ibride a causa delle loro performance e del fatto delle personalizzazioni, non godono di un’ottima fama. Di norma si tende a preferire lo sviluppo Nativo per chi ha i soldi, perché ha una personalizzazione maggiore e anche delle performance nettamente migliori. C’è una cosa dire: ci sono queste due strumenti che sono Ionic e OnsenUI che invece ti permettono di creare delle app Ibride che però hanno un aspetto molto diverso dalle classiche app Ibride, un pochino più scadenti. Quindi permettono di creare delle app Ibride che sono leggermente più performanti, più personalizzabili, belle da vedere. Hanno un bell’aspetto grafico e sono un’ottima soluzione, vengono usati anche da grandi aziende. Da qui, partendo da quelli che sono i Pro e i Contro del Metodo Ibrido, passiamo al Metodo 2 e mezzo.
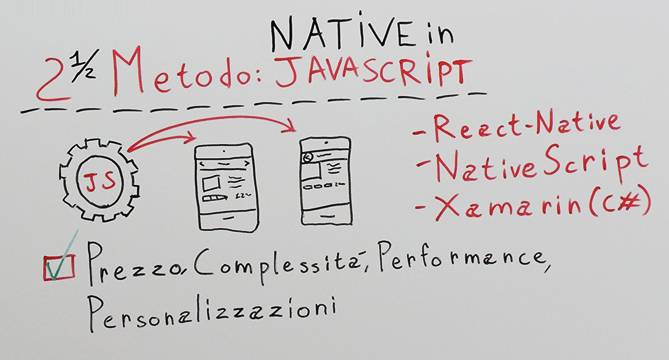
Creare delle app Native in Javascript

E con questa frase dovrei farti fare un salto sulla sedia perché tecnicamente, abbiamo detto che, Nativo si usa solamente quando noi andiamo ad utilizzare il linguaggio Nativo di ogni singola piattaforma. Ma come può Javascript essere un linguaggio Nativo? C’è qualcosa di strano. Ok, te lo spiego. Abbiamo detto che le app Ibride hanno la grande pecca nelle performance e nelle personalizzazioni. Più che altro le performance, diciamo, perché le personalizzazioni dipendono dalla grafica e così via. Qualcuno ha ben pensato di fare una cosa.
Ha detto: sai che c’è? Al posto di usare HTML e CSS per gestire tutto quello che è l’aspetto grafico della nostra applicazione, per creare una sorta di sito Internet visualizzato dal Browser ma “impacchettato” come un’app, andiamo a creare un’app vera che interagisce con ogni singola piattaforma, ma stavolta soltanto in linguaggio Javascript.
Quindi dobbiamo usare Javascript per creare dei componenti che formino la nostra applicazione. Quali sono i componenti di un’applicazione? La barra superiore, che ci permette di andare avanti e indietro; un box, che contiene del testo, un’immagine; oppure una lista con cui possiamo scorrere. Tutti quelli sono componenti. Ok? Andiamo quindi a definire i nostri componenti in Javascript. Poi, quando vogliamo esportare, diciamo “compattare”, la nostra applicazione per iOS, questi componenti verranno trasformati in componenti Nativi di iOS. Quindi andrà ad utilizzare proprio l’interfaccia Nativa della piattaforma, iOS se stiamo usando iOS. Oppure, se la “impacchettiamo” per Android andrà ad utilizzare l’interfaccia Nativa di Android. Per questo viene chiamato “Native in Javascript”: è una sorta di mix.
Pro e Contro
Sicuramente abbiamo una convenienza in termini di prezzo a sviluppare Native in Javascript piuttosto che sviluppare in maniera Nativa classica. Complessità. Sicuramente sviluppare in questa maniera è molto più semplice rispetto a sviluppare in maniera Nativa. Quindi anche in termini di complessità ci stiamo guadagnando. Sicuramente è più complesso di sviluppare in maniera Ibrida, perché ovviamente non abbiamo HTML e CSS, ma dobbiamo crearci noi l’interfaccia, dobbiamo gestire l’interfaccia. Però sicuramente la complessità è minore rispetto allo sviluppo Nativo.
Performance. E qui è sempre un Pro. Le performance sono nettamente maggiori rispetto a un classico sviluppo Ibrido, e sono leggermente inferiori rispetto a un classico sviluppo Nativo. Quindi sicuramente noi ci guadagnamo anche in performance.Personalizzazioni. Anche qui possiamo fare quasi le stesse cose rispetto a uno sviluppo Nativo classico ma possiamo fare infinite cose in più rispetto a uno sviluppo Ibrido. Ok? Vi faccio un esempio molto pratico. Apri il tuo cellulare, apri l’app di Facebook, anzi probabilmente l’avrai già aperta per guardare questo video. Ecco, quell’app, secondo te, in quale metodo è stata scritta? Metodo Nativo, Metodo Ibrido oppure Metodo Nativo in Javascript? Vai, sparane una, valutando quelli che sono i Pro e i Contro, secondo te? Ok, hai provato. Cosa avrai detto, Ibrido? Sicuramente no. Abbiamo detto che il prezzo è uno dei maggiori Pro quindi Facebook ha tanti soldi, chi se ne frega del prezzo.
Le performance inoltre sono un grande fattore negativo dell’app Ibrida quindi: le app Ibride le escludiamo. Rimangono: app Native e app Native in Javascript. App Native? Facebook potrebbe sviluppare la sua app in maniera Nativa? Sì, lo potrebbe fare, l’ha fatto ma poi ci ha ripensato. Ha detto: “Forse sviluppare l’app in maniera Nativa e aggiornarla, cambiarla, effettuare tanti cambiamenti, perché Facebook si aggiorna di continuo, non è proprio la soluzione migliore. Perché non ci spostiamo e facciamo qualcosa di diverso.” Infatti Facebook utilizza l’approccio 2 e mezzo, ovvero Native in Javascript. Ma non solo utilizza questo approccio. Se l’è inventato lui. Facebook ha creato il principale strumento che serve a creare questo genere di applicazioni ed è completamente gratuito. Lo puoi usare anche tu, gratis, senza spendere un soldo, per creare la tua futura app: ovvero React Native. Ti lascio il link in descrizione.
Un altro strumento utile che puoi utilizzare si chiama NativeScript. Ti lascio sempre il link in descrizione. Ti permette di creare delle app native in Javascript. Invece, uno strumento che fa una cosa simile ma non usa il linguaggio Javascript, bensì utilizza il linguaggio C#, si chiama Xamarin. E anche qui puoi andare in descrizione e dare un’occhiata. Ok, passiamo a quello che è il terzo Metodo:
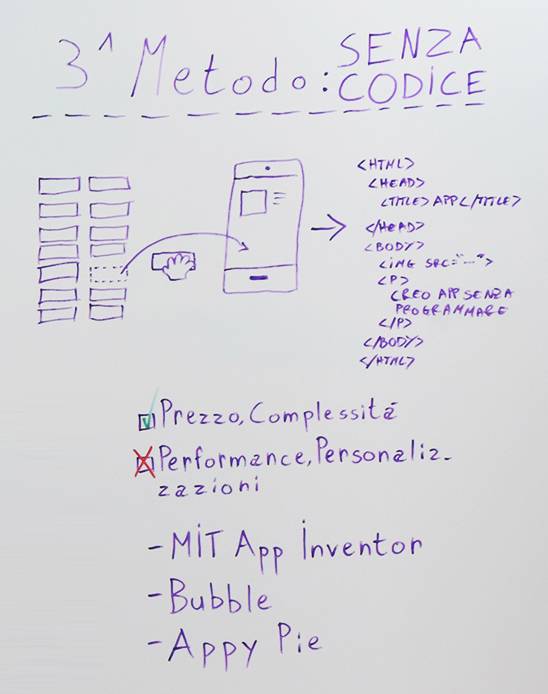
Creare delle applicazioni senza scrivere dei codici

Molte persone mi contattano e mi chiedono: “Alberto, vorrei creare un’applicazione in tempi molto brevi, mi serve per domattina, come posso fare? Non so programmare.” Ecco, sicuramente non gli posso consigliare un approccio Nativo e tanto meno un linguaggio Native in Javascript. L’unica cosa che li potrei consigliare è un approccio Ibrido. Però se effettivamente questa persona non ha delle competenze informatiche, anche un approccio Ibrido potrebbe essere un pochino complicato.
Anche se comunque è molto semplice da fare. Quindi, questa è la soluzione perfetta per chi non sa programmare ma ha l’esigenza di creare un’app. Ora, quando nasce questa esigenza di creare un’app di questo tipo, cioè senza saper scrivere neanche una riga di codice e senza doverla scrivere, soprattutto? Nasce quando, magari, vogliamo creare una Demo, stiamo partecipando a un concorso e vogliono una Demo ma non abbiamo dei soldi per poter pagare uno sviluppatore. Allora siamo noi stessi a dire “ok, creo la mia applicazione”.
Immaginati una lista di vari elementi: i bottoni, i testi, le immagini e così via. Qui una sorta di anteprima di come risulterà la tua app. Tu cosa devi fare? Semplicemente prendi il tuo ditino, il mouse, trascini gli elementi e li mandi nell’anteprima. Tu da questa parte andrai a vedere come risulterà la tua applicazione quando sarà finita. Quindi è molto semplice, lo può fare chiunque ovviamente, non c’è alcun requisito se non quello visuale, è proprio semplicissimo. Non devi scrivere neanche una riga di codice. Quando la tua app sarà finita verrà compilata.
Quindi effettivamente ci saranno dei codici dietro ma tu i codici non li vedi, non devi neanche conoscerli, non devi scrivere nulla. Questo è un approccio perfetto per: ti serve un’app per un concorso, un’app di Demo ovviamente? La puoi creare in questo modo. Hai un’idea? La vuoi mettere in pratica e provare, giusto per farlo vedere ai tuoi amici o potenziali investitori.
Insomma, creare delle Demo di questo tipo, molto veloci, che puoi subito utilizzare, che fanno capire qual è l’idea che sta dietro la tua applicazione. Questo è un metodo che puoi usare dal tuo punto di vista. Non ci puoi creare un business sopra. Cioè: sei un programmatore e vuoi sviluppare delle applicazioni, vuoi diventare bravo, vuoi farti assumere da delle aziende importanti? Non ha senso che tu utilizzi questo strumento, perché non scrivi nessun tipo di codice.
Questa cosa la può fare chiunque, non ci puoi creare un business sopra. Invece se studi dei linguaggi e diventi un esperto del metodo Nativo o un esperto del Nativo in Javascript, quindi con React Native, sicuramente hai molte più potenzialità di farti assumere, di trovare lavoro, di lavorare come freelancer. Se invece stai qui, a creare app senza codici, non trovi lavoro, perché quando lo fai tu e crei l’app per un cliente devi pensare: “quel cliente può fare esattamente la stessa cosa in dieci minuti”. Come l’hai fatta tu. Non devi studiare niente. Non ci sono requisiti d’accesso, è troppo facile. Quindi non c’è un business dietro questo.
Guardiamo i Pro e i Contro
Pro: il Prezzo. Questo è gratis. Alcuni di questi strumenti che tra poco vi dirò vanno pagati. La maggior parte però sono gratuiti. Infatti MIT App Inventor è completamente gratuito. Puoi già utilizzarlo per la tua app, è completamente gratis. Ok? Quindi sicuramente è un vantaggio in termini di prezzo. Non devi spendere niente, puoi subito creare l’app.
Complessità. Parliamoci chiaro: devi prendere degli oggetti, trascinarli in una sorgente prima dell’app. Lo può fare anche una scimmia. Non c’è nessun tipo di complessità, è facilissimo. Performance. Aspetto altamente negativo. Ovviamente un’app di questo tipo non richiede delle performance. Quindi: è vero che è un aspetto negativo però stiamo parlando di app di Demo. Chi se ne frega se è lenta, chi se ne frega se è brutta, non è così importante. Però le performance sono un aspetto sicuramente negativo, perché l’app realizzata in questo modo, con tutta probabilità, al 100%, non è un’app Nativa, ma è sicuramente un’app Ibrida. Ha HTML, CSS e Javascript. Quindi avrà esattamente le stesse performance di un’applicazione Ibrida se non peggiori. Quindi, performance: aspetto negativo.
Personalizzazioni. Qui le personalizzazioni sono peggiori rispetto anche al metodo Ibrido. Perché? Perché noi possiamo personalizzare soltanto quello che ci consente di fare lo strumento che stiamo utilizzando per creare la nostra app. Cioè: supponiamo di voler creare un’animazione particolare. Se lo strumento che stiamo usando per creare l’app non ci consente di poterlo fare, noi non possiamo creare quella animazione, quella funzione, qualsiasi cosa ci venga in mente. Non la possiamo fare, perché magari lo strumento che stiamo usando non è stato pensato per supportare quella funzionalità.
Quindi le personalizzazioni sono peggiori rispetto a un metodo Ibrido, perché noi nel metodo Ibrido possiamo almeno usare tutte quelle che sono le funzioni di HTML, tutte le funzioni di CSS, tutte le funzioni e le potenzialità di Javascript. Quindi qui noi abbiamo più margine per poter fare le personalizzazioni, potenzialmente, rispetto a un approccio Senza Codice.
Alcuni esempi. Ti ho già citato MIT App Inventor: puoi andare sul sito, creare la tua app gratis, è facile. Oppure Bubble o Appy Pie. Ok, dai un’occhiata a questi siti. Se hai esattamente l’esigenza che ti ho spiegato prima, molto probabilmente questo sarà l’approccio migliore per te. Io che sono un programmatore ovviamente preferisco gli altri approcci. Quindi, Nativo, Ibrido ma soprattutto Nativo in Javascript perché secondo me è il futuro, grazie a React Native che è uno strumento molto interessante.
Ok, il video è finito qui. Questo era lo spiegone del mese “Come creare un’app?” Se ti è piaciuto il video io ti chiedo, non di lasciare un like, non mi interessa il tuo like, sai cosa mi interessa invece? Sapere cosa ne pensi. Vorrei creare una relazione con te. Il like è impersonale, invece preferisco che mi scrivi “Alberto, mi è piaciuto il video perché…” e mi spieghi perché ti è piaciuto. Se non ti è piaciuto va benissimo, scrivimi perché non ti è piaciuto. Mi scrivi “Alberto, il video non mi è piaciuto perché qui hai sbagliato questo, hai sbagliato quello, hai detto una cosa male”. Scrivimelo, va bene. Non c’è problema. Mi fa piacere, anzi.
Cerchiamo di conoscerci meglio. Siamo tutti programmatori. Inoltre, invito nel gruppo “privato”, nel gruppo chiuso, la Developer Society, il gruppo che ho creato, per decidere quello che sarà l’argomento dello spiegone del prossimo mese.
Accedi al gruppo, c’è un sondaggio, puoi votare quelle che sono le proposte degli altri sviluppatori oppure fare tu delle proposte. Quella che sarà la domanda o comunque la problematica più votata, la utilizzerò per fare lo spiegone del mese successivo. Ok? Ci vediamo su Facebook, sulla mia pagina personale, dove vuoi.
Ciao

Commenti